一、Javascript dom是什么?
首先,在讲解Javascript dom基本概念之前,老司机给说说Javascript的基本构成。
JavaScript的实现包括以下3个部分:
(1)核心(ECMAScript):描述了JS的语法和基本对象;
(2)文档对象模型 (DOM):处理网页内容的方法和接口;
(3)浏览器对象模型(BOM):与浏览器交互的方法和接口;
Dom全称文档对象模型(Document Object Model), 可以访问和修改一个文档的内容和结构。换句话说,这是一个处理HTML或XML文档的常用方法。DOM 可被 JavaScript 用来读取、改变 HTML 文档,比如添加某些元素、修改元素的内容、删除某些元素。
二、Html dom节点树模型

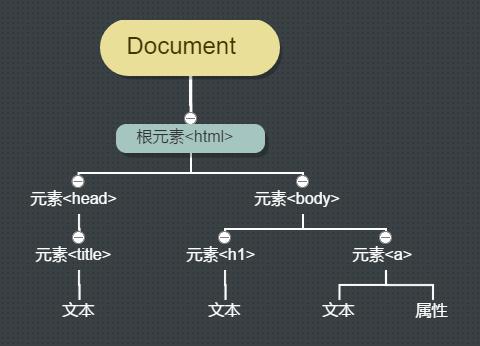
对于Html文档,DOM模型将整个HTML文档看成一个树形结构。在DOM中,HTML文档的层次结构被表示为一个树形结构,并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容,比如<head>,<body>等等。
每个载入浏览器的 HTML 文档都会成为document对象,利用全局变量document可以 HTML 文档
三、 Javascript dom用法之一: 查找元素
通过 JavaScript操作 HTML 元素,首先必须找到元素。可以通过3种方法查找元素:
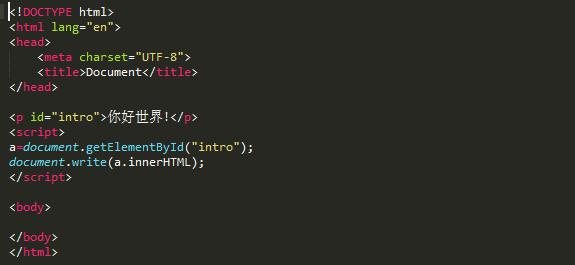
1. 通过 id 找到 HTML 元素
通过使用元素的 id在 DOM 中查找 HTML 元素,是最简单的方法。
如下例,通过id找到了<p>元素


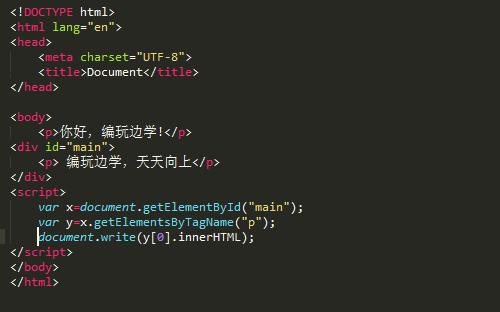
2. 通过标签名找到 HTML 元素
首先查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素:


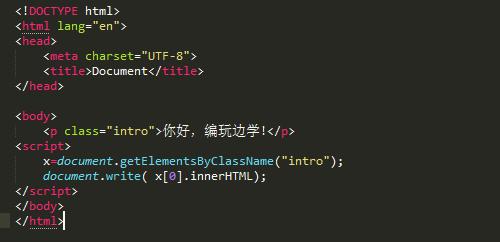
3. 通过类名找到 HTML 元素

以上只是关于Javascript dom 的基本概念和简单用法,事实上,dom远远不止这么简单。言而总之,dom就是连接html与Javascript之间的“桥梁”。如果你想对dom有深入的了解,编程老司机推荐你一本书《Javascript dom 编程艺术》。读完此书,瞬间又畅快淋漓之感,值得推荐。