Actionscript 3.0教程
发表在 大佬帝国™【官方】 07-18 10:27:06
目录:
第一章:简介
第二章:ActionScript 3.0能做什么
第三章:动作面板介绍
第四章:ActionScript3.0编程基础
第一章:简介
ActionScript 3.0 是一种强大的面向对象编程语言,它标志着 Flash Player Runtime 演化过程中的一个重要阶段。设计 ActionScript 3.0 的意图是创建一种适合快速地构建效果丰富的互联网应用程序的语言,这种应用程序已经成为 Web 体验的重要部分。
ActionScript 3.0是针对Flash Player运行时环境的编程语言,它用于处理各种人机交互、数据交互等功能。本章将粗略的介绍ActionScript语言的发展历史、新增特色、编程环境等内容,以及第一个ActionScript3.0程序。
第二章:ActionScript 3.0能做什么
最初在Flash中引入ActionScript,目的是为了实现对Flash影片的播放控制。而ActionScript发展到今天,其已经广泛的应用到了多个领域,能够实现丰富的应用功能。
ActionScript 3.0最基本的应用与创作工具Adobe Flash CS3结合,创建各种不同的应用特效,实现丰富多彩的动画效果,使Flash创建的动画更加人性话,更具有弹性效果。这些基础应用当中,应用最为广泛的就是使用ActionScript脚本控制的弹性菜单。下面是一个弹性的效果

ActionScript3.0核心语言与ECMAScript标准兼容,并和新改进的一些功能区域进行结合。下面是对一些其开发者方便的地方和用法总结的一些新特点:
1.运行时的异常处理机制
2.运行时类型
3.密封类
4.闭包方法
5.E4X
6.正则表达式
7.命名空间
第三章:动作面板介绍
Flash CS3中可以使用动作面板、“脚本窗口”或者外部编辑器的创作环境中田间ActionScript代码。本节就来介绍一下Flash CS3的动作面板窗口和Flash CS自带的编辑器窗口,并将详细的介绍功能按钮的作用。
如果要在Flash CS3中加入ActionScript代码,可以直接使用动作面板来输入。
要打开动作面板,请执行下面的操作:单击【窗口|【动作】,或者按【F9】。
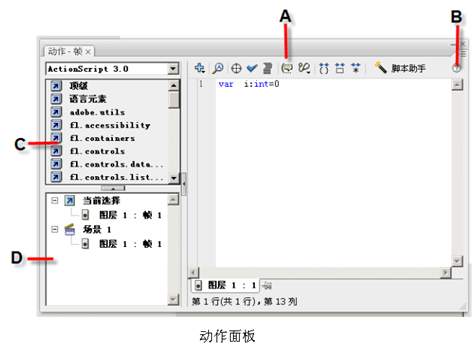
打开后的动作面板如图所示。
下面对图中各部分的名称及作用加以说明。
A:脚本窗格,用于输入代码的地方。
B:面板菜单,单击后可显示动作面板功能菜单
C:动作工具箱,可以通过双击或者拖动的方式将其中的ActionScript元素添加到脚本窗格中。
D:脚本导航器,其有两个功能,一是通过单击其中的项目,可以将与该项目相关的代码显示在脚本窗口中,二是通过双击其中的项目,对该项目的代码进行固定操作。

Action
Script 3.0是很好的面向对象编程语言,同样Flash
CS3也提供了一个很不错的脚本编辑器,这就是Flash的脚本窗口。使用脚本窗口可以创建或者导入外部的脚本文件,这些文件可以是ActionScript、Flash
Communication或Flash JavaScript文件。
在动作面板和脚本窗口的上侧都有一排功能按钮,利用这些功能按钮可以很方面的进行ActionScript代码的输入和编写,下面对这些按钮进行具体的说明。
将新项目添加到脚本中按钮,该按钮主要用于显示语言元素,这些元素同时也会显示在“动作”工具箱中。可以利用它来选择要添加到脚本中的项目或者元素名称。
查找按钮,主要用于查找并替换脚本中的文本。
插入目标路径按钮(仅限动作面板),可以帮助为脚本中的某个动作设置绝对或相对目标路径。
语法检查按钮,用于检查当前脚本中的语法错误。
自动套用格式按钮,用来调整脚本的格式以实现正确的编码语法和更好的可读性。
显示代码提示按钮:用于在关闭了自动代码提示时,可使用此按钮来显示正在吃力的代码行的代码提示。
调试选项按钮(仅限动作面板),用于设置和删除断点,以便在调试时可以逐行执行脚本中的每一行。
第四章:ActionScript3.0编程基础
语法、数据、变量、运算符和语句构成了编程语言的基础。本章将通过大量的测试代码。详细的介绍ActionScript 3.0中的语法、数据类型,变量以及运算符。通过本章的学习,为以后的面向对象编程将打下一个坚实的基础。
语法:
任何一门编程语言在编写代码时都必须遵循一定的规则,这个规则就是语法。本节将着重介绍从ActionScript 2.0开始使用的点语法和区分大小写,了解编程常用的标点符号的使用,以及程序注释的使用方法。
点语法:
Flash中使用点(.)运算符来访问对象的属性和方法,点运算符主要用于下面的几个方面。
1.可以采用对象后面跟点运算符的属性名称(方法)名称来引用对象的属性(方法)。
2.可以采用点运算符表示包路径。
3.可以使用点运算符描述显示对象的路径。
标点符号使用
在Flash中有多种标点符号都很常用,分别为:分号(;)、逗号(,)、冒号(:)、小括号(())、中括号([])和大括号({})。这些标点符号在Flash中都有各自不同的作用,可以帮助定义数据类型,终止语句或者构建ActionScript代码块。
1.分号(;):ActionScript语句用分号(;)字符表示语句结束。
2.逗号(,):逗号的作用主要用于分割参数,比如函数的参数,方法的参数等等。
3.冒号(:):冒号的作用主要用于为变量指定数据类型。要为一个变量指明数据类型,需要使用var关键字和后冒号法为其指定。
4.小括号(()):小括号在ActionScript3.0中有三种用途。
首先,在数学运算方面,可以用来改变表达式的运算顺序。小括号内的数学表达式优先运算。
其次,在表达式运算方面,可以结合使用小括号和逗号运算符,来优先计算一系列表达式的结果并返回最后一个表达式的结果。
5.中括号([]):中括号主要用于数组的定义和访问,
6.大括号({}):大括号主要用于编程语言程序控制,函数和类中。
在构成控制结构的每个语句前后添加大括号(例如if..else 或for),即使该控制结构只包含一个语句。
关键字和保留字
保留字,从字面上就很容易知道这是保留给ActionScript 3.0语言使用的英文单词。因而不能使用这些单词作为变量、实例、类名称等。如果在代码中使用了这些单词,编译器会报错。
ActionScript3.0中的保留字分为3类:词汇关键字、语法关键字和供将来使用的保留字。
1.词汇关键字
2.句法关键字
3.供将来使用的保留字
变量和常量
变量和常量,都是为了储存数据而创建的。变量和常量就像是一个容器,用于容纳各种不同类型的数据。当然对变量进行操作,变量的数据就会发生改变,而常量则不会。
变量必须要先声明后使用,否则编译器就会报错。道理很简单,比如现在要去喝水,那么你首先要有一个杯子,否则怎么样去装水呢?要声明变量的原因与此相同。
声明变量的语法
在ActionScript 3.0中,使用var关键字来声明变量。格式如下所示。
var 变量名:数据类型;
var 变量名:数据类型=值;
变量名加冒号加数据类型就是声明的变量的基本格式。要声明一个初始值,需要加上一个等号并在其后输入响应的值。但值的类型必须要和前面的数据类型一致。
变量的命名规则
变量的命名既是任意的,又是有规则,有目的的。随手牵来、杂乱无章的命名在Flash里面容易引起代码的混乱,也不容易进行维护操作。
变量的命名首先要遵循下面的几条原则:
它必须是一个标识符。它的第一个字符必须是字母、下划线(_)或美元记号($)。其后的字符必须是字母、数字、下划线或美元记号。注意:不能使用数字作为变量名称的第一个字母。
它不能是关键字或动作脚本文本,例如true、false、null或undefined。特别不能使用ActionScript的保留字,否则编译器会报错。
变量的命名规则
变量的命名既是任意的,又是有规则,有目的的。随手牵来、杂乱无章的命名在Flash里面容易引起代码的混乱,也不容易进行维护操作。
变量的命名首先要遵循下面的几条原则:
它必须是一个标识符。它的第一个字符必须是字母、下划线(_)或美元记号($)。其后的字符必须是字母、数字、下划线或美元记号。注意:不能使用数字作为变量名称的第一个字母。
它不能是关键字或动作脚本文本,例如true、false、null或undefined。特别不能使用ActionScript的保留字,否则编译器会报错。
它在其范围内必须是惟一的,不能重复定义变量。
变量的默认值
变量的默认值是指变量在没有赋值之前的值。对于ActionScript3.0的数据类型来说,都有各自的默认值,下面使用代码来测试一下:
通过上面的代码输出,已经可以得到这些数据类型变量的默认值,分别为:
Boolean型变量的默认值是:false。
int型变量的默认值是:0。
Number型变量的默认值是:NaN。
Object型变量的默认值是:null。
String型变量的默认值是:null。
uint型变量的默认值是:0。
变量的作用域
变量的作用域指可以使用或者引用该变量的范围,通常变量按照其作用域的不同可以分为全局变量和局部变量。全局变量指在函数或者类之外定义的变量,而在类或者函数之内定义的变量为局部变量。
全局变量在代码的任何地方都可以访问,所以在函数之外声明的变量同样可以访问,如下面的代码,函数
Test()
外声明的变量i
在函数体内同样可以访问。
var
i:int=1;
•
//
定义
Test
函数
•
function Test() {
•
trace(
i
);
•
}
Test()//
输出:1
(未完待续)喜欢的点个赞

