一、Fragment
1.1概念
Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑, 当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment。
1.2创建一个Fragment
1)静态加载Fragment
实现流程:

示例代码:
Step 1:定义Fragment的布局,就是fragment显示内容的
Step 2:自定义一个Fragment类,需要继承Fragment或者他的子类,重写onCreateView()方法 在该方法中调用:inflater.inflate()方法加载Fragment的布局文件,接着返回加载的view对象。

Step 3:在需要加载Fragment的Activity对应的布局文件中添加fragment的标签, 记住,name属性是全限定类名哦,就是要包含Fragment的包名,如:

Step 4: Activity在onCreate( )方法中调用setContentView()加载布局文件即可!
二、Fragment实例精讲
2.1底部导航栏的实现

2.2 实现流程:
Step 1:写下底部选项的一些资源文件
我们从图上可以看到,我们底部的每一项点击的时候都有不同的效果是吧! 我们是通过是否selected来判定的!我们要写的资源文件有:首先是图片,然后是文字,接着是背景!
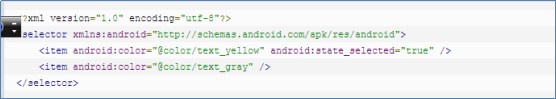
图片Drawable资源:tab_menu_channel.xml

文字资源:tab_menu_text.xml

背景与图片文字是相同的。

Step 2:编写我们的Activity布局
这里的具体代码我们就不放了,但是整体思路是:
a首先定义顶部标题栏的样式,48dp的LinearLayout中间加上一个TextView作为标题!
b接着定义一个大小为56dp的LinerLayout对其底部,在这个里面加入四个TextView,比例1:1:1:1,并且设置相关属性,接着在这个LinearLayout上加一条线段!
c最后以标题栏和底部导航栏为边界,写一个FrameLayout,宽高match_parent,用做Fragment的容器!
Step 3:隐藏顶部导航栏
意外发现以前的在Activity中调用requestWindowFeature
(Window.FEATURE_NO_TITLE)可以隐藏手机自带顶部导航栏,但是写demo时候发现会报错,即使这句话写在了setContentView()之前!可能是因为 继承的是AppCompatActivity而非Activity类!
当然以前的getSupportActionbar().hide()隐藏掉Actionbar,但是它还是会在界面上! 最后还有一种方法就是自己编写一个style,然后在AndroidManifest.xml中为Application设置这个Theme:

Step 4:创建一个Fragment的简单布局与类
就是简单的重写了一个onCreateView()方法,其他方法可以按需重写。
Step 5:编写MainActivity.java
主要做法是:
- 我们选中TextView后对对应的Fragment进行判空,如果为空,初始化,并添加到容器中。而hide的话,我们定义一个方法hide所有的Fragment,每次触发点击事件就先调用这个hideAll方法, 讲所有Fragment隐藏起来,然后如果TextView对应的Fragment不为空,我们就将这个Fragment显示出来。
- 这个我们通过点击事件来实现,点击TextView后先重置所有TextView的选中状态为false,然后设置点击的 TextView的选中状态为true。
- 我们是通过点击事件来设置选中的,那么在onCreate()方法里加个触发点击事件的方法不就可以了嘛~ txt_channel.performClic。
2.3 ViewPager
一个页面切换的组件,我们可以往里面填充多个View,然后我们可以通过触摸屏幕左右滑动 切换不同的View,和前面学习的ListView一样,我们需要一个Adapter(适配器),将要显示的View和我们的ViewPager进行绑定,而ViewPager有他自己特定的Adapter——PagerAdapter!
代码实现:
Step 1:相关资源文件的准备
Step 2:编写activity_main.xml的布局文件
Step 3:编写Fragment的布局以及代码
Step 4:自定义FragmentPagerAdapter类
Step 5:MainActivity的编写
好的,上面就是底部导航栏 + ViewPager实现简单滑动切换Fragment的实现过程了!