纯CSS制作10类简易图形
发表在 IT女(Java部落) 12-11 19:16:38
1、圆形
属性border-radius(css3)可以给盒子设置圆角, 如果我们将border-radius设置正方形边长的一半或者50%以上就可以实现一个圆形。
css代码#shape1 {width: 100px;height: 100px;background: red;border-radius: 50px;}

扩展:如果我们把正方形的宽度增加变为长方形,border-radius设置为高度的一半,那么我样就可以得到一个胶囊形状……
2、椭圆形
同样,使用属性border-radius,我们分别设置border-radius高度上的置为高度的一半,宽度上的置为宽度的一半,我们就可以得到一个椭圆形状。
css代码#shape2 {width: 200px;height: 100px;background: red;border-radius: 100px / 50px;}

扩展:试想一下,假如我们对一个长方形元素,分别设置四个角高、宽方向上的置会得到什么呢?如:(50% 50% 50% 50% / 60% 60% 40% 40%)我们就可以得到个蛋形……
3、梯形
属性border(CSS)设置四个边框样式,当盒子内容的宽度和高度远小于边框的时候,边框的显示为等腰梯形。如果我们设置左右边框颜色为transparent,再设置下边框,就可以得到一个梯形
css代码#shape4 {border-bottom: 100px solid red;border-left: 50px solid transparent;border-right: 50px solid transparent; height: 0;width: 100px;}

4、三角形
由梯形我们可以推断,当我们将 div 的宽高都设为 0 的时候,代表盒子内容会消失,于此同时,边框显示为等腰三角形。
css代码#shape3 {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid red;}

扩展:此时,我们就可以根据上述的内容画出不同朝向的三角形了……
5、平行四形
属性transform向元素应用 2D 或 3D 转换。值skew(x-angle,y-angle)定义沿着 X 和 Y 轴的 2D 倾斜转换。
css代码#shape5 {width: 150px;height: 100px;margin-left:50px;-webkit-transform: skew(20deg);-moz-transform: skew(20deg);-o-transform: skew(20deg);background: red;}

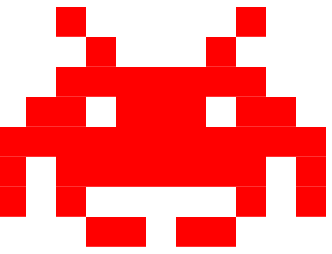
6、复杂形
属性box-shadow向框添加一个或多个阴影。多个阴影,多个阴影,多个阴影重要的事说三遍。我们就可以根据跟进这个功能画出任意形状的像素图。
css代码#shape6{box-shadow:0 0 0 1em red,0 1em 0 1em red,-2.5em 1.5em 0 .5em red,2.5em 1.5em 0 .5em red,-3em -3em 0 0 red,3em -3em 0 0 red, -2em -2em 0 0 red,2em -2em 0 0 red,-3em -1em 0 0 red,-2em -1em 0 0 red,2em -1em 0 0 red,3em -1em 0 0 red,-4em 0 0 0 red,-3em 0 0 0 red,3em 0 0 0 red,4em 0 0 0 red,-5em 1em 0 0 red,-4em 1em 0 0 red,4em 1em 0 0 red,5em 1em 0 0 red,-5em 2em 0 0 red,5em 2em 0 0 red,-5em 3em 0 0 red,-3em 3em 0 0 red,3em 3em 0 0 red,5em 3em 0 0 red,-2em 4em 0 0 red,-1em 4em 0 0 red,1em 4em 0 0 red,2em 4em 0 0 red;background: red;width: 1em;height: 1em;overflow: hidden;margin: 50px 0 70px 65px;}

7、扇形
由三角形和圆形,我们可以推断。当我们将一个三角形的圆角设置50%以上时,就得到了一个扇形。
css代码#shape7 {width: 0;height: 0;border-left: 70px solid transparent;border-right: 70px solid transparent;border-top: 100px solid red;border-radius: 50%;}

扩展:试想,用这个方法,我们就可以完成各种饼状图……
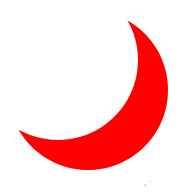
8、月牙形
由属性box-shadow和圆形,我们可以推断;如果给一个圆形加上投影,不就可以得到月牙形
css代码#shape8 {width: 80px; height: 80px;border-radius: 50%;box-shadow: 15px 15px 0 0 red;}

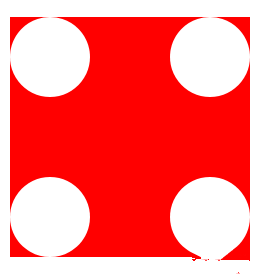
9、十字形
属性outline-style用于设置元素的整个轮廓的样式。利用值dotted定义点状的轮廓和属性border,我们实现了十字的绘制。
css代码#shape9{width: 200px;height: 200px;border:40px solid #fff;background-color:#f00;outline-width:40px;outline-style:dotted;outline-offset:-80px;outline-color:#fff;box-sizing: border-box;}

扩展:试想,还有什么方法绘制这个图形……
10、css形状拓展
由属性border-radius、border,我们可以画出一个上下各一半的两色圆形;再利用CSS伪类after和before向图形中添加太极的两只眼。
css代码#shape10 {width: 96px;height: 48px;background: #eee;border-color: red;border-style: solid;border-width: 2px 2px 50px 2px;border-radius: 100%;position: relative;} #shape10:before {content: "";position: absolute;top: 50%;left: 0;background: #eee;border: 18px solid red;border-radius: 100%;width: 12px;height: 12px;} #shape10:after {content: "";position: absolute;top: 50%;left: 50%;background: red;border: 18px solid #eee;border-radius:100%;width: 12px;height: 12px;}

扩展:试想,通过基础图形,再加上伪类添加子图形,我们可以组成各是各样的图形了。如:箭头、五角星、搜索图标等……

