JavaScript是Web的编程语言。所有现代的HTML页面都使用JavaScript。<script>和</script>会告诉JavaScript在何处开始和结束。
本教程教你学习初级入门的JavaScript小实例。
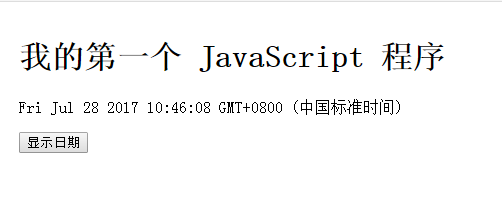
实例1显示日期
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">//规定字符类型
<title>新手</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>
效果如下:点击“显示日期”就会出现当前日期

实例2 灯泡显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新手</title>
<script>
function lighton(){
document.getElementById('myimage').src="bulbon.gif";//此处设定鼠标点击时灯亮
}
function lightoff(){
document.getElementById('myimage').src="bulboff.gif";//此处设定鼠标点击时灯灭
}
//这部分并不是真的把灯熄灭了,而是用了两张不一样的图片进行变换
</script>
</head>
<body>
<img id="myimage" onmousedown="lighton()" onmouseup="lightoff()" src="bulbon.gif" width="100" height="180" />//此处设定图片路径和大小
<p>点击不释放鼠标灯将一直亮着!</p>
</body>
</html>
效果如下:当鼠标点击时会亮,释放时变暗。


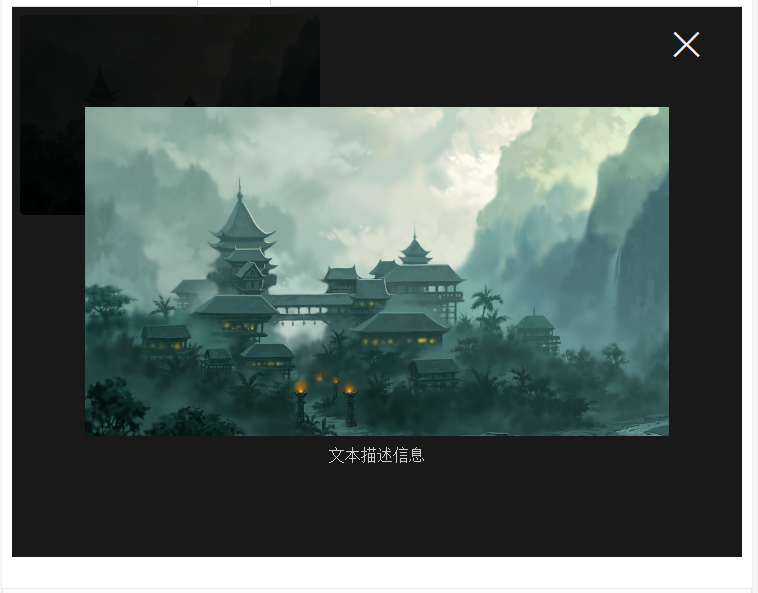
实例3:图片弹窗
HTML代码
<!-- 触发弹窗 - 图片改为你的图片地址 -->
<img id="myImg" src="img.jpg" alt="文本描述信息" width="300" height="200">
<!-- 弹窗 -->
<div id="myModal" class="modal">
<!-- 关闭按钮 -->
<span class="close" onclick="document.getElementById('myModal').style.
display='none'">×</span>
<!-- 弹窗内容 -->
<img class="modal-content" id="img01">
<!-- 文本描述 -->
<div id="caption"></div>
</div>
CSS代码
/* 触发弹窗图片的样式 */
#myImg {
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
#myImg:hover {opacity: 0.7;}
/* 弹窗背景 */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
}
/* 图片 */
.modal-content {
此处省略
}
/* 文本内容 */
#caption {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
text-align: center;
color: #ccc;
padding: 10px 0;
height: 150px;
}
/* 添加动画 */
.modal-content, #caption {
此处省略
}
@-webkit-keyframes zoom {
from {-webkit-transform:scale(0)}
to {-webkit-transform:scale(1)}
}
@keyframes zoom {
from {transform:scale(0)}
to {transform:scale(1)}
}
/* 关闭按钮 */
.close {
此处省略
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
/* 小屏幕中图片宽度为 100% */
@media only screen and (max-width: 700px){
.modal-content {
width: 100%;
}
}
JavaScript 代码:
// 获取弹窗
var modal = document.getElementById('myModal');
// 获取图片插入到弹窗 - 使用 "alt" 属性作为文本部分的内容
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01");
var captionText = document.getElementById("caption");
img.onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
captionText.innerHTML = this.alt;
}
// 获取 <span> 元素,设置关闭按钮
var span = document.getElementsByClassName("close")[0];
// 当点击 (x), 关闭弹窗
span.onclick = function() {
modal.style.display = "none";
}
效果如下:
点击下图

出现弹窗效果如下:

以上三个小程序都是比较简单的HTML和JavaScript结合成的画面,但是通过代码解析,我们可以清楚的看到每部分的功能。可以看出Javascript能实现很多有趣的web界面,你也可以自己制作出精美的画面哦。
一脸懵逼表示怀疑人生
小白一只,看不懂,求带走
看不懂啊