在Android APP中,所有的用户界面元素都是由View和ViewGroup的对象构成的。View是绘制在屏幕上的用户能与之交互的一个对象。而ViewGroup则是一个用于存放其他View(和ViewGroup)对象的布局容器!Android为我们提供了一个View和ViewGroup子类的集合,集合中提供了一些常用的输入控件(比如按钮和文本域)和各种各样的布局模式(比如线性或相对布局)。下面介绍一些相关知识。
1、User Interface Layout
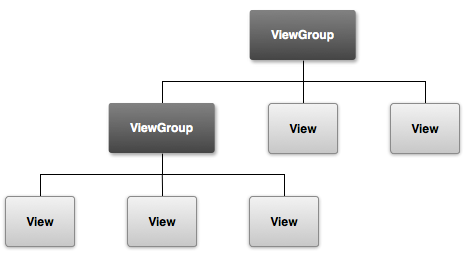
你的APP的用户界面上的每一个组件都是使用View和ViewGroup对象的层次结构来构成的,每个ViewGroup都是要给看不见的用于组织子View的容器,而它的子View可能是输入控件或者在UI上绘制了某块区域的小部件。有了层次树,你就可以根据自己的需要,设计简单或者复杂的布局了(布局越简单性能越好),下图就是一个UI布局的层次结构的插图。


定义你的布局,你可以在代码中实例化View对象并且开始构建你的树,但最容易和最高效的方式来定义你的布局则是使用一个XML文件,用XML来构成布局更加符合人的阅读习惯,而XML类似与HTML 使用XML元素的名称代表一个View。所以< TextView >元素会在你的界面中创建一个TextView控件,而一个< LinearLayout >则会创建一个LinearLayout的容器!
2、Android中的六大布局
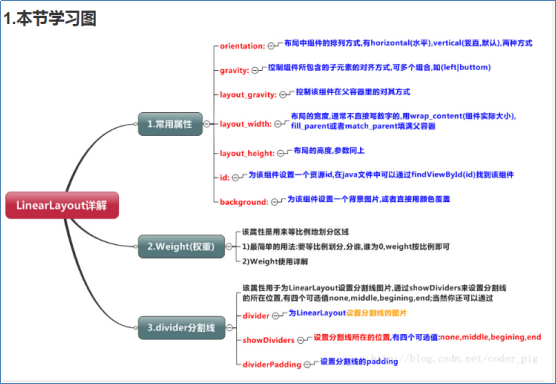
分别是:LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局) FrameLayout(帧布局),AbsoluteLayout(绝对布局),GridLayout(网格布局)。而对于LinearLayout(线性布局),我们屏幕适配的使用用的比较多的就是LinearLayout的weight(权重属性)。

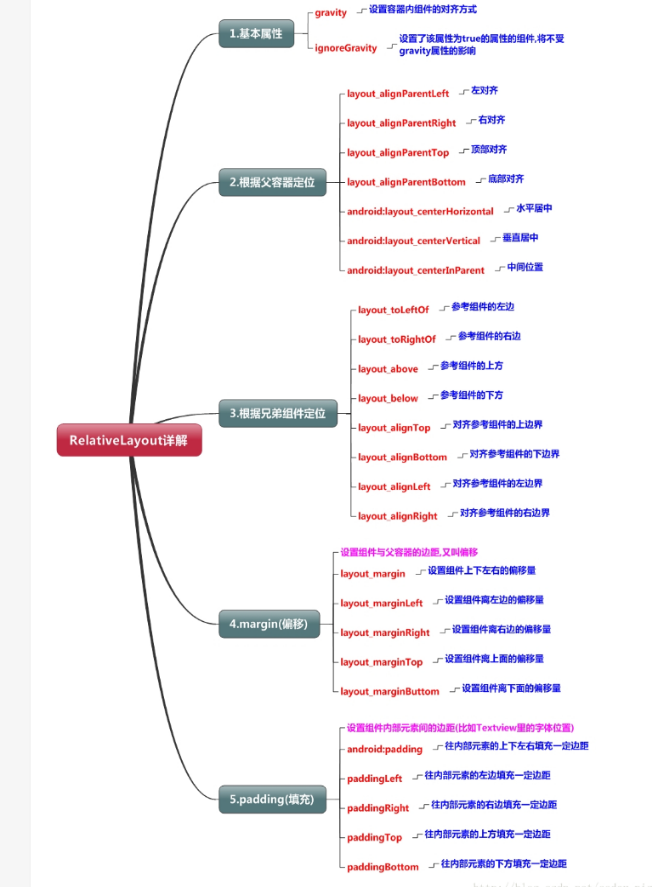
但是使用LinearLayout的时候也有一个问题,就是当界面比较复杂的时候,需要嵌套多层的 LinearLayout,这样就会降低UI Render的效率(渲染速度),而且如果是listview或者GridView上的 item,效率会更低。但是如果我们使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便的!当然,也不是绝对的,具体问题具体分析吧!总结就是:尽量使用RelativeLayout + LinearLayout的weight属性搭配使用吧!

对于布局我们就暂时先介绍这两种,同学们感兴趣的可以自学一下其他布局。
3、TextView(文本框),用于显示文本的一个控件。
在开始前,先要介绍下几个单位:
- dp(dip): device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
- px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
- pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用。
- sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。
TextView中有下述几个属性:
- id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置,又或者使用RelativeLayout时,参考组件用的也是id!
- layout_width:组件的宽度,一般写:**wrap_content**或者**match_parent(fill_parent)**,前者是控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器;当然也可以设置成特定的大小,比如我这里为了显示效果,设置成了200dp。
- layout_height:组件的宽度,内容同上。
- gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。
- text:设置显示的文本内容,一般我们是把字符串写到string.xml文件中,然后通过@String/xxx取得对应的字符串内容的,这里为了方便我直接就写到""里,不建议这样写!!!
- textColor:设置字体颜色,同上,通过colors.xml资源来引用,别直接这样写!
- textStyle:设置字体风格,三个可选值:**normal**(无效果),**bold**(加粗),**italic**(斜体)
- textSize:字体大小,单位一般是用sp!
- background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片哦!
4、ImageView(图像视图)
(1)src属性和background属性的区别:
在API文档中我们发现ImageView有两个可以设置图片的属性,分别是:src和background,以下是他们之间的区别。
①background通常指的都是背景,而src指的是内容!!
②当使用src填入图片时,是按照图片大小直接填充,并不会进行拉伸,而使用background填入图片,则是会根据ImageView给定的宽度来进行拉伸。
(2)解决blackground拉伸导致图片变形的方法。
这个适用于动态加载ImageView的,代码也简单,只要在添加View的时候,把大小写死就可以了。

除了动态加载view,更多的时候,我们还是会通过xml布局的方式引入ImageView的 解决方法也不难,就是通过drawable的Bitmap资源文件来完成,然后blackground属性设置为该文件即可!这个xml文件在drawable文件夹下创建,这个文件夹是要自己创建的哦!!
adjustViewBounds设置缩放是否保存原图长宽比
ImageView为我们提供了adjustViewBounds属性,用于设置缩放时是否保持原图长宽比! 单独设置不起作用,需要配合maxWidth和maxHeight属性一起使用!而后面这两个属性 也是需要adjustViewBounds为true才会生效的。
android:maxHeight:设置ImageView的最大高度。
android:maxWidth:设置ImageView的最大宽度。
scaleType设置缩放类型
android:scaleType用于设置显示的图片如何缩放或者移动以适应ImageView的大小 Java代码中可以通过imageView.setScaleType(ImageView.ScaleType.CENTER)来设置。可选值如下:
fitXY:对图像的横向与纵向进行独立缩放,使得该图片完全适应ImageView,但是图片的横纵比可能会发生改变。
fitStart:保持纵横比缩放图片,知道较长的边与Image的编程相等,缩放完成后将图片放在ImageView的左上角。
fitCenter:同上,缩放后放于中间;
fitEnd:同上,缩放后放于右下角;
center:保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
centerCrop:保持横纵比缩放图片,知道完全覆盖ImageView,可能会出现图片的显示不完全
centerInside:保持横纵比缩放图片,直到ImageView能够完全地显示图片。
matrix:默认值,不改变原图的大小,从ImageView的左上角开始绘制原图, 原图超过ImageView的部分作裁剪处理。
第四部分讲解了ImageView(图像视图),内容看上很多,不过都是一些详述性的东西,知道即可。
以上内容就是安卓开发页面设置的一些内容。