- 编辑环境
制作网页不需要安装任何程序语言编辑器,所以不用担心因为天不时、地不利、网不速,编辑器安装半天还没安装成功,你就已经没热情学习了。

制作网页只需要打开电脑系统自带的记事本,对的你没听错,就是那个生成TXT 纯文本文档的小小记事本。

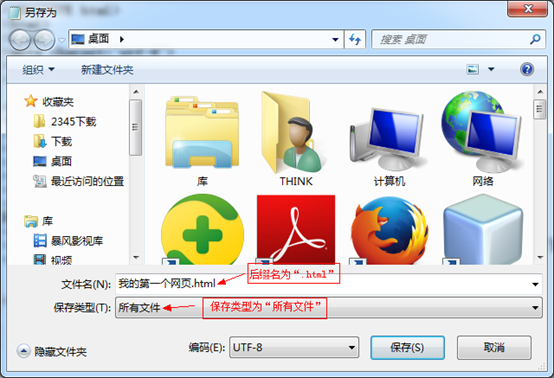
在记事本中写入网页的标签代码,然后将这个 TXT 文档另存为后缀名为.html 的文件。

噔! 噔! 噔!双击打开下面这个 HTML 文件,你就可以在浏览器看见自己亲手制作的网页啦。(要注意的是,文件图标会随着电脑默认浏览器的不同而改变)

- HTML与CSS关系
学习制作一个静态网页需要掌握 HTML、CSS 语言。下面我们就来了解一下这两个语言是分别用来实现什么的。
1. HTML 是网页内容的载体。内容就是网页制作者放在页面上想要让别人浏览的信息,
包含文字、图片、链接等。
2. CSS 是样式表现,就像是网页的外衣。比如,字体的选择、大小和颜色变化,或插入图片、边框等,这些用来改变网页外观的东西称之为表现。
如果将静态网页比做一个人的话,HTML 就是人的四肢、眼睛和骨头这种实质性的东西,CSS 就是衣服、配饰和妆容等把人打扮得漂漂亮亮的表现。

- HTML
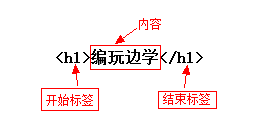
HTML 是 HyperText Markup Language(超文本标记语言)的缩写,是一种用于创建网页的标准标记语言,使用标记标签描述网页中的文字、图片、链接等,标记标签由开始标签< >和结束标签组成,两者中间填入内容。

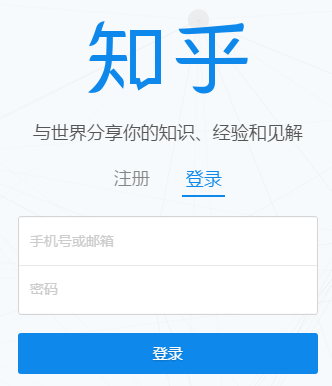
很官方?看不懂?没关系,我举一个例子你就可以 get 到了。下面是知乎的一个登录页面。

我们可以看到,这个登录页面主要包括主标题“知乎”、副标题“与世界分享你的知识、经验和见解”、两个输入框和“登录”按钮。HTML 是表示内容和语义的,它不仅确定网页有哪些文本内容,而且还用标记标签告诉浏览器哪些文本是标题,哪些文本是按钮,哪里放置输入框,甚至哪里需要放置图片。比如,“知乎”这两个字的语义是主标题,所以它在页面中字体最大。HTML中主标题(一级标题)的标记标签是
,所以要将“知乎”两个字赋予主标题的语义,可以在记事本中这样写:
知乎
。- HTML 的基本结构
打开你电脑的记事本,把下面这段代码复制到记事本中吧,我们开始一步一步来制作网页。
<html>
<head>
<meta charset="utf-8">
<title>自我介绍title>
head>
<body>
<h1>名字:h1>
<h2>性别:h2>
<h2>生日:h2>
<h2>班级:h2>
<p>兴趣爱好:p>
body>
html>我先介绍一下HTML 的基本结构:
定义这个网页是用 HTML 语言制作的。
称为根标签,所有的网页标签都要嵌套在中,标记着HTML 的开始和结束。
表示 HTML 的头部,描述 HTML 文档的各种属性和信息,包括网页的标题、CSS 样式通过标签嵌套在HTML的头部控制网页内容的样式。
<html>
<head>
<meta charset="utf-8">
<title>自我介绍title>
<style type="text/css"> style>
head>CSS样式由选择符和声明组成,而声明又由属性和值组成。

选择符又称选择器,指明网页中要应用样式规则的标签,如上图的例子就是把网页中所有段落(p)的文字颜色变成蓝色,而其他标签不会受到影响。
在英文大括号“{}”中的就是声明,属性是指字体大小、颜色、对齐方式等,值是指字体具体有多大。颜色具体是哪个等。属性和值之间用英文冒号“:”分隔,当有多条声明时,中间可以英文分号“;”分隔。
- CSS的常用属性
在这里我们主要讲几种CSS常用的属性。
网页的字体属性是font-family,常用的值有SimSun(宋体) SimHei(黑体) Microsoft Yahei(微软雅黑) KaiTi(楷体)
我们来尝试一下,将前面做的自我介绍网页的字体设置为常用的微软雅黑字体。整个网页的字体包含在标签中,所以选择符为body.
标签代码:

在浏览器中显示:

字体大小的属性是font-size,它的值常用的单位是px(像素),px的值越大字号越大;
字体颜色的属性是color,你可以将它的值设置为你喜欢的颜色。
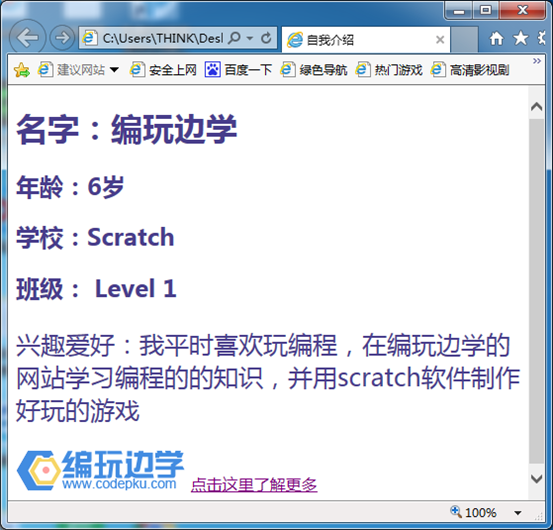
用代码将自我介绍网页中段落
的字号放大一点,并将整个网页的字体颜色设置为与编玩边学图片相似的蓝色。段落的选择符为p,整个网页的选择符为body。
标签代码:

在浏览器中显示:

我们还可以给网页中的某部分增加一个边框。
边框样式的属性是border-style,常用的值有solid(实线)和
dotted(虚线)
边框宽度的属性是border-width,它的值常用单位也是px(像素)
边框颜色属性是border-color,你可以设置成自己喜欢的颜色。
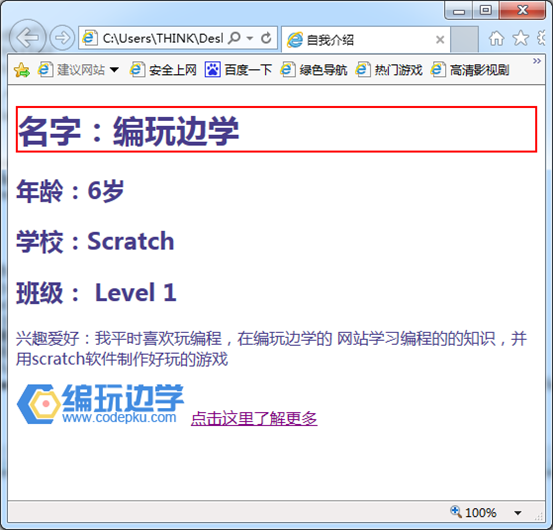
我想给名字的部分加一个红色的实线边框,所以选择符是h1。
标签代码:

在浏览器中显示:

美化网页的CSS属性有很多种类,而且方法也不只一种,在这里无法一一详述。快打开记事本为你刚刚制作的自我介绍网页添加一些好看的CSS样式吧。
双击打开html文件你会发现之前不忍直视的网页变得好看了哦。给自己点个赞吧!

牛逼
作者文章写的很好 内容归纳简明扼要 看着轻松惬意 这是系列教程吗 注册了用户进来 还想继续看下去
谢谢分享!少儿编程
至少我感觉自带的文本编辑器很烂,一直在用Visual Studio Code
怎么设置背景+1
怎么搞背景?
为什么存不下去文档
为什么存不进去文档
为什么我加了CSS和之前的还是一样??
我不会告诉你我选择Coding Pages作为静态储存服务器
CSS还有什么属性
66666
win10是不能显示中文吗。。。
666,那这个呢
Bad Request (Invalid Hostname),访问的网址打不开,一直这样
为什么做出来以后,别人看不了?
为什么做出来的网页是局域网file开头,别人不能访问?求解 ……
999
为什么我的是这样S4{H03SP){HM760.png)

666
233
给力
打开方式里没有记事本,怎么办?
这个应该可以说是非常6的